Intense is a fully-featured, multipurpose website template. It comes loaded with literally everything your website needs.
Sales:
4,271
Support: 4.3/5

A multipurpose premium HTML5 website template provides everything necessary for successful website creation. Nowadays, any company must have a well-designed website.
Sales:
1,881
Support: 4.3/5

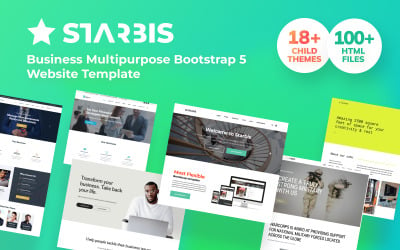
Crafter is a miniflagman HTML template that includes 8 themes filled with pre-developed pages, UI blocks, design options and so on.

Get this multipurpose HTML website template to establish a powerful and responsive online presence for your business quickly and effectively.
Sales:
379
Support: 4.3/5

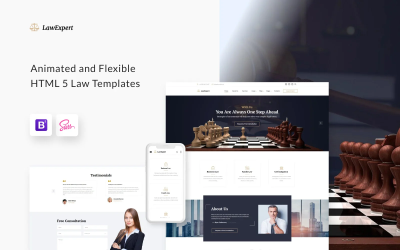
Get this law firm HTML5 website template to easily establish a 100% responsive and informative website to promote your legal services and consultations.
Sales:
304
Support: 4.3/5

Get this organic farm HTML5 website template to create responsive and modern website to easily advertise and sell organic products online.
Sales:
191
Support: 4.3/5

Reliable Multipurpose HTML5 Website TemplateThe multipurpose HTML5 website template is a powerful solution that can give you everything necessary for building a powerful website. Nowadays, many...

The auto repair service website template is great for creating a remarkable website that your clients will surely notice. Nowadays, having a website is a must for every business.
Sales:
284
Support: 4.3/5

Reliable Universal Website TemplateA universal website template is an outstanding solution that is multipurpose and reliable. And it is always a great idea to have a multipurpose HTML template if...

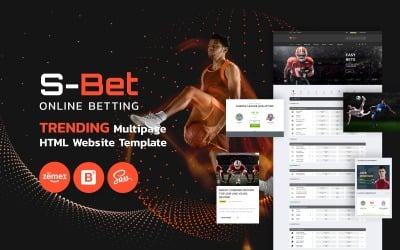
Sports betting HTML template is an efficient yet affordable solution for building a betting website. With its help, you can start your business with a fully-functional site.
Sales:
252
Support: 4.3/5

Get this industrial multipage website template to increase your sales, promote your services, and attract the attention of your customers with a modern website.
Sales:
330
Support: 4.3/5

Stunning Responsive Multipurpose Website TemplateA responsive multipurpose website template can increase your website's advertising potential. Nowadays, when you develop a website you have to be...

With this medical diagnostic center website template, you can easily promote medical services and solutions online while also attracting more patients.
Sales:
288
Support: 4.3/5

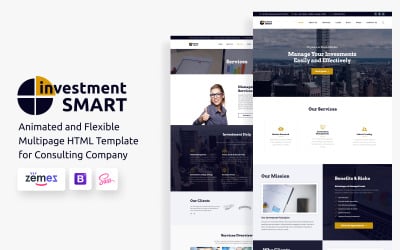
Corporate Investment Management Company Website TemplateAn investment management company website template is a powerful solution. It allows you to easily build a memorable website that meets your...
Sales:
153
Support: 4.3/5

Get this simple travel agency website template to increase your online sales and easily attract the attention of travelers to your tours and excursions.
Sales:
216
Support: 4.3/5

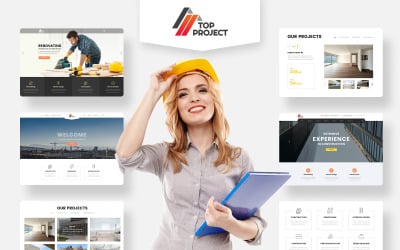
If you are looking for an HTML solution that can be customized, Top Project is what you need! Our new construction and renovation company website template is a multipage solution.
Sales:
152
Support: 4.3/5

Business website template serves can help you attract more potential customers. It is often used for a variety of business purposes.
Sales:
826
Support: 4.3/5

Modern Astronomy HTML5 Website TemplateThe astronomy HTML5 website template provides a variety of tools for easy website development. Nowadays every organization requires a well-designed website....

Get this construction company HTML5 website template to easily create an appealing website to promote your construction services & solutions.
Sales:
396
Support: 4.3/5

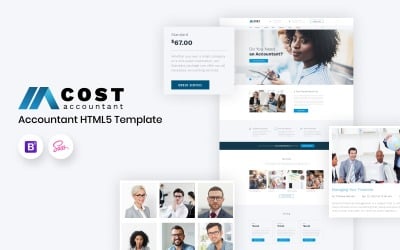
With this accountant multipage HTML5 website template, you can quickly establish a powerful and responsive website for a financial company.
Sales:
191
Support: 4.3/5

Get more sales and potential clients with this taxi company responsive website template. It will help you easily establish an attractive website in minutes.
Sales:
107
Support: 4.3/5

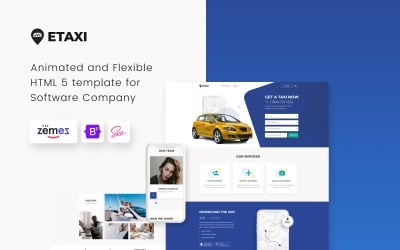
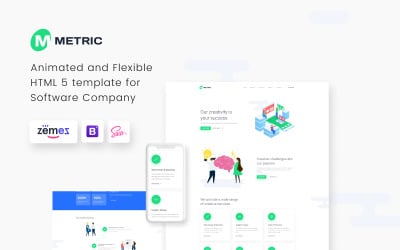
Get this responsive software development agency website template to promote your apps and services online and attract more potential partners and customers.
Sales:
389
Updated
Support: 4.3/5

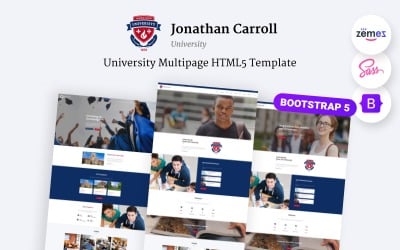
Get this university responsive HTML5 website template to establish a responsive educational and informational website for your students.
Sales:
431
Support: 4.3/5

Flexible Civil Engineering HTML5 Website TemplateA civil engineering HTML5 website template is a powerful solution offering you everything necessary for building a powerful website. Nowadays, every...
Sales:
151
Support: 4.3/5

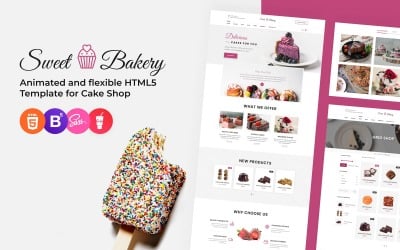
With this cake shop responsive website template, you can get more online sales of your confectionery as well as attract potential customers and partners.

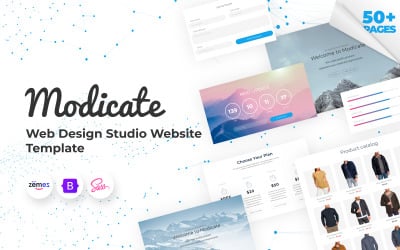
A web design studio website template is a highly useful solution for creating a powerful web resource. With its help, you can present your company on the Internet.
Sales:
792
Support: 4.3/5

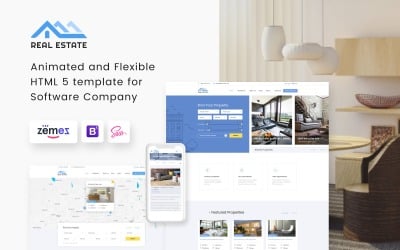
With this residential real estate website template, you can easily create a site to advertise your residential properties and find more potential customers.
Sales:
166
Support: 4.3/5

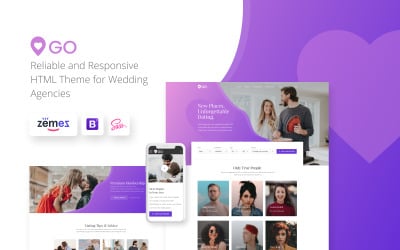
Impressive Dating Agency HTML Website Template A dating agency HTML website template is a powerful solution for building a well-designed site. Nowadays every dating agency requires an attractive...

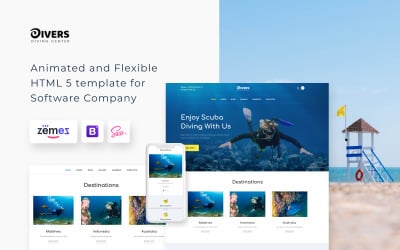
Clean Diving Center Website TemplateA diving center website template provides you with a great opportunity of boosting your business. Modern organizations rely on their websites to promote their...

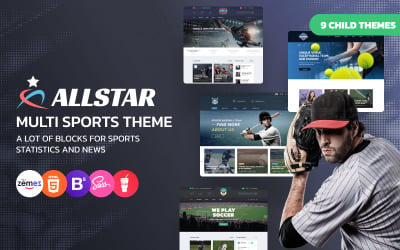
Get AllStar sports multipage website template to build a powerful online resource for your sports team or online magazine about soccer, rugby, baseball etc.
Sales:
350
Support: 4.3/5

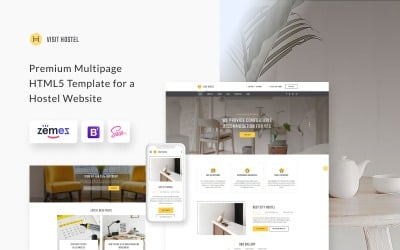
Get this hostel HTML5 website template to create a one-of-a-kind website to attract new visitors and promote your hostel more effectively.
Sales:
142
Support: 4.3/5

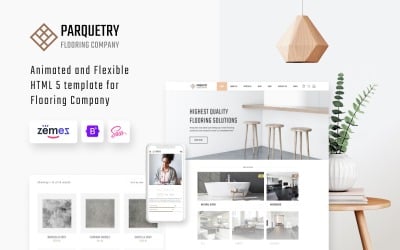
Flexible Flooring Company HTML5 Website TemplateA flooring company HTML5 website template is a powerful solution. It provides you with everything you need to create a powerful website. Every...
Sales:
214
Support: 4.3/5

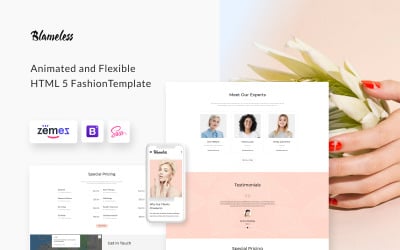
Modern Nail Salon Multipage HTML5 Website Template A nail salon multipage HTML5 website template provides everything for a beauty business to develop a stunning website. These days, it is necessary...
Sales:
108
Support: 4.3/5

Reliable & Creative Digital Agency Website TemplateA creative digital agency website template is a powerful solution allowing you to promote your services. It is a great tool, with which you can...

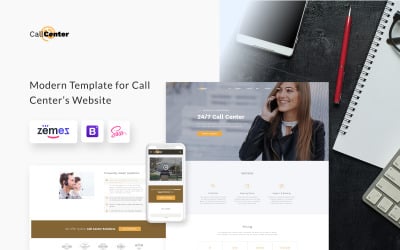
Modern Call Center HTML5 Website TemplateA call center HTML5 website template is a versatile tool for creating an impressive website template. It provides everything that a modern company or...

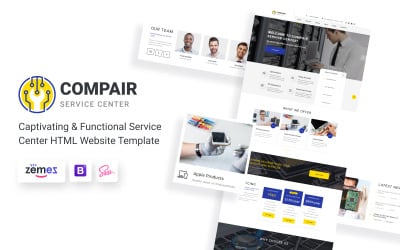
Sustainable Service Center HTML Website TemplateA service center HTML website template is a powerful solution that allows you to build a reliable website in no time. Modern websites play an...
Unleash Your Imagination: Crafting Creative Carousel HTML Templates
In the flourishing domain of web artistry, engaging user interaction is paramount. These themes have proved to be game-changers, allowing designers to build visually attractive and influencing content sliders that keep visitors hooked. From showcasing portfolios to highlighting promotions, the HTML template offers endless visionary possibilities. By selecting these assets that resonate with the theme and message of your website, you can develop an immersive user experience that lingers in visitors' memories, leaving a lasting impact.
Here, we will delve into the world of mind-blowing tools, exploring their significance, benefits, and customization options to take your web portal layout to completely new levels. Whether you're a seasoned developer or a novice enthusiast, these formats present a versatile toolset to enhance the aura of your internet site by boosting the aesthetics and functionality.
Unwrapping Passion with Carousel HTML Templates
These themes, also known as image sliders, are web model facets that present a series of images, videos, or other material items in a vibrant style. These formats employ layout programming languages and sometimes JavaScript to create smooth transitions between the data pieces, thereby enriching visitor participation and allure.
Whether you are developing an eCommerce platform, a portfolio digital space, a news webpage, or any other type of virtual presence, a slider theme can add elegance and modernity to your frameworks.
Major Perks of Using Carousel HTML Templates
The chroma of these models offers a myriad of benefits, some of which are listed below:
- Aesthetic charm. These products provide an effective way to present multiple images or material information in a limited space, ultimately grabbing the user's focus and making your virtual forum more appealing:
- Effective space utilization. With confined zone real estate, especially on mobile devices, the optimized theme allows you to deliver various information sections without cluttering the layout.
- Engagement. Interactive features like navigation buttons, touch gestures, and autoplay keep visitors engaged, encouraging them to explore your product further.
- Brands storytelling. You can innovatively use an angular slider to tell a presentational story about your brand products and guide customers through a sequence of images or steps.
- Spotlighting promotions. For businesses, these themes are mind-blowing for featuring special offers, new arrivals, or featured stocks.
- Emphasizing collections. Creators and artists can underline their work through the bootstrap slider, providing a glimpse of their skills in a compact space.
Dynamic Features of Carousel HTML Templates
When it comes to developing a captivating and interactive web presence, few elements are as effective as moving compositions. These layouts offer a vigorous way to present the content, making your virtual venue more engaging and sparkling. Let's look into the key attributes that set these designs stand out and help you craft a remarkable web experience for your visitors:
- Premium design. Enhance your virtual space aesthetics with this structure to fascinate your audience from the moment they land on your page.
- Responsive excellence. Empower the seamless performance across all devices as these prototypes are designed with quick agility in mind.
- Pro-level functionality. Unlock a world of customizable transition effects to advance navigation options and build an influencing interface.
- Search engine friendly. Strengthen your online presence by giving your products the visibility it deserves and helping you attract organic traffic.
If you need additional help with site creation, you can use a free course on site-building.
Modifications Prospects of Carousel HTML Templates
Customizing these models supply a wide range of modifying options, allowing you to tailor the design to your brand identity and website theme. These options often include:
- Transition effects. Choose from transformation effects, such as slide, fade, zoom, and more, to create compelling animations between content items.
- Navigation styles. Personalize navigation buttons or indicators to match your online portal aesthetic.
- Autoplay and timing. Control the autoplay behavior and speed of the change to ensure an optimal guest experience.
- Responsive design. Most such formats are made to adapt to various screen sizes, making sure of seamless exposure on both desktop and mobile devices.
Exciting Video
We have created an informative visual presentation that will guide you and infuse you with an immersive experience that walks you through the art of transforming mundane layouts into engaging presentations that tell stories, highlight products, and enhance client engagement. Let the design come alive as we unravel the tips and tricks to customize your online space that truly stands out.
Necessary FAQ
How could I integrate a carousel HTML template into my digital platform?
Integrating this arrangement with your internet site is relatively simple. Most layouts come with detailed documentation that instructs you through the process. Generally, you'll need to copy and paste the provided JavaScript, and programming code into your web portal files. Some structures, like WordPress, also offer plugins that make the fusion process even easier.
Are the carousel HTML templates boosting SEO?
Definitely! These patterns can be made SEO-friendly by incorporating the best practices. Ensure that each product item in the model has appropriate alt text for images and descriptive text for graphical presentations. Additionally, prioritize page loading speed and mobile responsiveness, as these factors influence the SEO rankings.
Is it possible to use carousel HTML templates with frameworks like Angular or Bootstrap?
Absolutely! Many formats with presentations are designed to be compatible with popular frameworks like Angular and Bootstrap. This compatibility simplifies integration and ensures consistent styling across your webpage.
How do I safeguard my carousel HTML template doesn't slow down my webpage?
In order to prevent performance issues, optimize your media files before adding them to this arrangement. Moreover, minimize the usage of heavy animations and effects. Compress your CSS and JavaScript files and leverage browser caching to speed up loading speed.