


城市景观-建设公司设计登陆页面模板 by ZEMEZ

Ecotech - Solar HTML5登陆页面模板 by ZEMEZ

架构一页现代HTML登陆页模板 by ZEMEZ

Lintense个人作品集-网页设计师HTML登陆页模板 by ZEMEZ

大厦-建设服务HTML登陆页模板 by ZEMEZ

Lintense运输-物流公司登陆页面模板 by ZEMEZ

卷发美发沙龙优雅的HTML登陆页模板 by ZEMEZ

优雅的比特币HTML登陆页面模板 by ZEMEZ

Softlabs -软件公司创意HTML引导登陆页面模板 by ZEMEZ

Lintense -算命师登陆页面模板 by ZEMEZ

技术IT -技术和商业服务多用途响应式登陆页面模板 by zrthemes

eCoing -加密货币HTML5登陆页面 by ZEMEZ

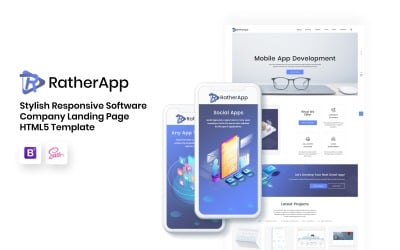
RatherApp -软件公司HTML5登陆页面模板 by ZEMEZ

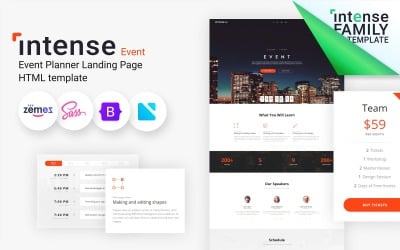
HTML5登陆页面模板 by ZEMEZ

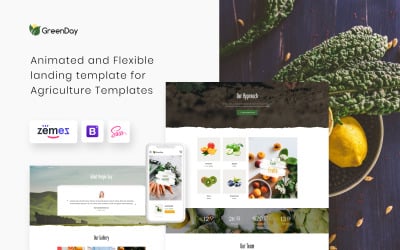
GreenDay -有机农场登陆页面模板 by ZEMEZ

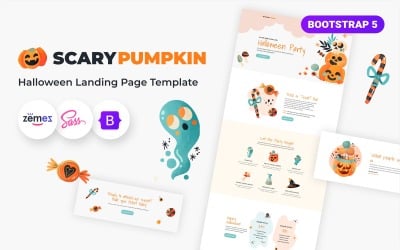
Scarypumpkin -万圣节登陆页面模板 by ZEMEZ

Lintense医疗保健清洁的HTML登陆页模板 by ZEMEZ

Lintense -智能手机维修公司登陆页面模板 by ZEMEZ

池设计的HTML登陆页模板 by ZEMEZ

Kinderex -儿童学习中心网站模板 by ZEMEZ

银行进展-固体银行HTML登陆页模板 by ZEMEZ

Lintense财务顾问-商业HTML登陆页模板 by ZEMEZ

JD混合-音乐节创意HTML引导登陆页面模板 by ZEMEZ

可能-精致的Web应用程序HTML登陆页模板 by ZEMEZ

汽车修理-汽车修理车间内置Novi Builder登陆页面模板 by ZEMEZ

Lintense房地产-单一属性登陆页面模板 by ZEMEZ

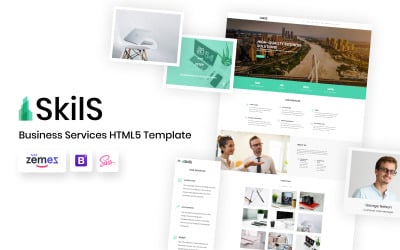
技能-商业服务HTML登陆页模板 by ZEMEZ

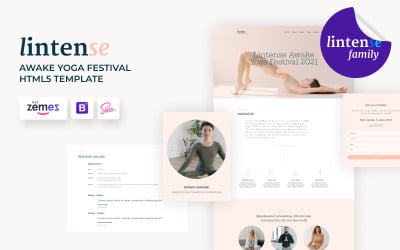
Lintense瑜伽-事件登陆页面模板 by ZEMEZ

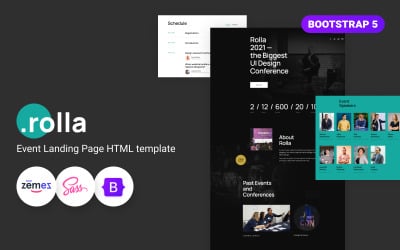
罗拉- HTML5事件门票模板 by ZEMEZ

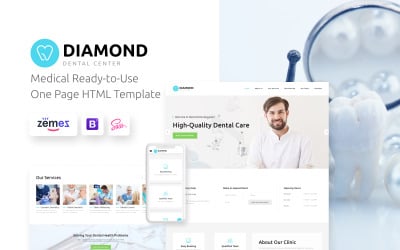
钻石牙科清洁HTML引导5登陆页面模板 by ZEMEZ

快乐的一天-圣诞节主题活动登陆页面模板 by ZEMEZ

Web开发人员登陆页面模板 by ZEMEZ

Lintense医生-医疗清洁HTML登陆页模板 by ZEMEZ

吉他乐队-音乐学校HTML5登陆页面模板 by ZEMEZ

PC Fixer -电脑维修服务HTML登陆页模板 by ZEMEZ
5个最佳登陆页网站模板与引导功能2024
| Template Name | Downloads | Price |
|---|---|---|
| TechTheme |商业服务和IT解决方案多用途响应式网站模板 | 26 | $18 |
| 技术IT -技术和商业服务多用途响应式登陆页面模板 | 34 | $18 |
| ITSol -科技 & IT解决方案网站模板 | 9 | $14 |
| Lintense -一体化登陆页面模板 | 191 | $21 |
| 天际线-牙医MotoCMS 3登陆页面模板 | 67 | $23 |
转换更多的线索与引导着陆页模板
Bootstrap是最流行的CSS、HTML & 用于开发网站和web应用程序的JS框架. 创建用于建立响应式桌面项目开发, 它还提供适合智能手机的设计,以创建移动优先的网站. 该框架是世界知名的,与其他支持工具相比,它允许简单的站点构建. 开发人员和设计人员可以为企业主题样式和单个组件实时构建和扩展CSS变量. 然而,你可以用Bootstrap的登陆页面模板得到最好的结果. 旨在产生线索, 该产品提供完整的基本功能包和快速, 直观的编辑.
Who & 为什么需要运行单页登陆页网站
Initially, 登陆页是一个简单的页面,具有基本功能,旨在吸引潜在客户, improve sales, 产生更多的线索. 无论是设计还是主题, 这样一个有价值的项目的主要目标是获取和收集访问者的联系信息,以换取资源, like an ebook, free trial, whitepapers, etc. 为了吸引潜在客户,网站所有者提供一些免费的产品和服务. 在Bootstrap着陆页模板中有针对此类内容的预制部分.
例如,您可能会提供为期两周的免费托管数字产品的演示版本. 它改善了客户和网站所有者之间的关系, 使你的交易更值得信赖, and, 如上所述, 提供潜在客户的og体育.
这里有一些有效的方法来开发你的单页登陆页面网站,并吸引用户的注意:
- EBook & whitepapers;
- Demo products & free trial;
- 事件注册;
- 新闻订阅;
- 免费的应用程序;
- Membership & 社区订阅;
- 在线课程报名等.
As you can see, 收集用户信息很容易, 展示他们的顶级产品和最好的服务,吸引新的游客. 在命名特性的帮助下, 网站所有者提供潜在客户免费下载或注册,并获得他们的电子邮件为进一步的活动作为交换. 详细信息通常通过铅捕获表格收集,如联系表格7或时事通讯. 现代Bootstrap着陆页模板具有这些功能, 所以你不需要单独找它们. 它们对企业主来说是完美的, shops, startups, young companies, brands, 以及任何想要获得更多访客和提高品牌认知度的人.
专业制作的单页登陆的5个主要好处
单页或单页登陆并不意味着你的网站应该看起来很无聊. 最新的Bootstrap登陆页面模板带有许多吸引人的网页设计元素和各种解决方案来制作时尚的登陆页面.
So, 单页网站是专门为营销需求和广告活动而制作的独立网页. 这是一个潜在客户点击电子邮件或谷歌广告链接后“着陆”的地方. Still, 最新的技术允许建立一个完整的网站,而不需要额外的项目来吸引访问者. 选择一个专业的登陆页面,用无代码布局管理一个完整的登陆页面是可能的. 这些模板功能丰富, 这使得在一个页面上定位所有重要的功能成为可能.
仍然不确定您是否需要Bootstrap着陆页模板的业务? 这里有一些关键的好处,可以帮助你做出更好的决策.
- 登陆为企业主和公司团队提供了可操作的数据.
- 它们帮助我们了解观众的需求,并为特定客户开发内容.
- LP网站有一个单一的焦点,并针对特定的受众, 带来更高的转化率. 你的对话越多,你的网站就会得到越多的线索.
- 多次登陆会带来更好的结果——这对大公司尤其有用. 专家表示,运营多个登陆页的公司会增加55%的潜在客户.
- 专业的单页网站带来更多的定位机会. 在受众中识别不同潜在客户的个人和细分有助于更好地吸引不同受众的兴趣和需求,从而提供更有针对性和相关的服务.
一些营销人员更喜欢建立多达40个登陆页面,以确保他们获得令人印象深刻的潜在流量. 你不需要从很多网站开始就能看到登陆的优势. 只要购买一个有价值的产品,并开始创建你的在线活动,尽快看到第一个积极的结果.
购买单一登陆页模板的任何口味
如果你以前从未拥有过一个网站,你准备好为主站获得更多的访问者了吗? 如果需要的话,单登陆页网站可以帮助你运行一个独立的项目. 那么,如何购买产品? 获取Bootstrap登陆页面模板的过程很简单:
- 打开分类页面,使用智能过滤器找到确切的项目.
- 选择样式、主题、功能、构建器等.,以获得完美的匹配.
- 选择您喜欢的项目并打开其页面.
- 请查看详细信息页面以了解更多信息, 见产品要求, +运行一个实时演示,看看模板的元素是如何工作的.
- 将您的选择添加到购物车中.
- 完成结帐流程.
- 下载、安装并激活你的Bootstrap登陆页面模板.
好了! Now, 你可以开始产品定制,在几个小时甚至更快的时间内得到一个新设计的网站. 现代模板安装简单,非常容易定制. 您几乎可以更改任何细节,而无需编辑一行代码. 但是,如果您愿意的话,可以使用产品编码. 具有内置的构建器和预设库, 编辑过程是完全直观和用户友好的.
一个成功的登陆页必须具备的7个元素
让我们注意一下你的网站应该包含的信息. 一个成功的单页网站应该包括以下信息. 这些必须具备的细节应该引入任何业务利基, 不管你选择了什么样式的模板.
- 一个引人注目的标题,以一种引人注目而简洁的方式总结了主要的好处或提供. 如果是个人网站,可以考虑引入标题. 几句话就足够了. Actually, 标题越短, 这对着陆点的设计和项目的繁荣发展就越有利.
- 独特的图片,吸引观众和增加视觉兴趣的页面是必须的. 这些可能是产品网站的畅销照片或作品集的肖像. Besides, 你可以使用带有视差背景的中性或主题动画来吸引潜在客户的注意力.
- 使用按钮和其他流行形式的行动召唤, 比如表单提交或浮动框和Windows. 不要用太多的cta让用户感到困惑或犹豫. 根据项目的设计,2-3个CTA就足够了. 对于小型项目来说,只有一个CTA按钮也不错.
- 巧妙地创建了引导表单. 我们建议将您的表单限制在诸如姓名和电子邮件地址之类的基本内容,以最大化转换. 总而言之,表单字段越多,转化率就越低.
- 对访问者友好的导航是登陆单页设计的另一个必要条件. 尽管只有一页纸, 该网站需要一个智能的内容层次结构和适当的空白使用, fonts harmony, 产品类别, 还有舒适的菜单. 它可以是一个极简的粘性菜单,当潜在客户向下滚动时,它仍然留在页面顶部. 有了这个功能的帮助,人们总是可以找到所需的细节或网站部分.
- 你放在菜单上或整个页面上的一致的品牌标志是另一个必须检查的. 它使你的业务更容易被新客户识别和注意.
- 可扫描的内容,关注访问者和他们的需求. 在这里,你可能想要选择具有博客功能和社交媒体相互链接的模板.
一流的Bootstrap登陆页面模板提供了所有这些.
当你第一次选择一个产品时,你还应该寻找什么? 让我们关注一下您需要的一些技术特性.
seo准备登陆单页网站
首先,您可能会发现Bootstrap着陆页面模板可以满足任何需求. 不同口味的人会在Templateog体育首页为多个业务类别提供的众多登陆单页产品中找到一些不寻常的东西, 包括以下内容:
- IT, computers & internet;
- 带有咨询的医疗模板;
- Sport, outdoors & travel;
- 社会需求,个人页面,政治 & charity;
- 设计、开发 & photography;
- Clubs, games & entertainment;
- 汽车,摩托车,修理 & logistics;
- Animals & pets;
- 草药店、饮料店、有机食品店、素食店;
- Lawyer & attorney;
- 美发师、化妆师、造型师 & 个人购物者;
- 教育、课程、学校、幼儿园、书籍等.
老实说,很难找到一个主题seo准备登陆页面主题不会覆盖. 那么,为什么他们的登陆需要seo友好呢? 该功能是任何网站受欢迎程度的关键. 如果你想丰富线索列表并从国际客户那里获得更多的销售,这对着陆页尤其重要. 为了展示他们的活动并吸引大量受众,他们需要更高的谷歌排名.
具有多用途设计的单页HTML模板
多功能设计原则激发了对多种功能的探索,以及通过设计可以最好地服务于功能的最大组合. 具有多功能设计的单页HTML模板提供了许多视觉和功能解决方案. Basically, a 多功能模板 一个产品是适用于任何网站利基,并提供一切管理员可能需要的. 这些产品提供了适合各种需求的功能.
如今,单页网站的多用途HTML模板包含了所有的基本要素, 像联系网页表单:
- Contact form;
- Search form;
- Login form;
- 通讯弹出;
- 高级搜索;
- 用户注册.
他们为移动网站提供设计解决方案,并提供以下流行选项:
- Minimalist;
- Flat design;
- Corporate;
- 材料设计;
- Clean & mobile;
- Geometric;
- Vector;
- Artwork;
- Retro;
- Grunge;
- Paper-made, etc.
Lastly, Templateog体育首页提供登陆页面模板和有用的图库脚本, 比如旋转木马, accordion, isotope, slider, and more. 拖放构建器允许您创建自定义的视觉效果, 从现有功能中选择, 并更改设置以创建不同寻常的设计.
管理单个登录页的更多原因
增加转化率和获得新的线索是管理一个专业的登陆页项目的最明显的原因. 这是一个简单的过程,现在你有一切现成的和简单的定制. 你将为企业带来新的访客,并收集他们的数据,为未来的通讯活动. 推出单一登陆页的其他原因是什么?
- 登陆可以让你更深入地了解你网站的目标受众. 人们可以通过创建不同的LP页面来细分报价,从而以最高的速度跟踪主题. 这对于拥有多个活跃网站的网店和大公司尤其有用.
- 留下良好的第一印象总是很有帮助的. 它增加了品牌价值,使你的业务变得卓越, 考虑运行单页网站的另一个原因是什么.
- 增加网站的订阅者名单,并填补潜在的高质量线索. 在推广新系列时,它是电子商务的完美选择, fresh arrivals, 或者宣布节日促销. However, 个人网站,甚至创意页面也需要这个功能来吸引每月的新访客.
- 登陆网站是易于品味的,允许在网上查看不同的设计和功能. 您可以执行各种更改并检查它们以避免犯常见错误. 顺便说一下,登录页面模板允许您在实时模式下在编辑器中进行所有设计更改. 它有助于避免犯常见错误,并允许立即检查新的更改.
- 登陆页面的目的是在用户决定转换之前为他们提供需要的内容. 它们允许直接测量与业务目标相关的指标. 使用这些极简主义网站来确定新活动的执行情况. 这对公司的风格和品牌的受欢迎程度很重要.
模板单页设计与移动布局
无论你的网站的主题是什么,移动友好的设计是必须的. 该功能使网站页面在任何小屏幕设备上看起来都很棒,所需的部分都可以滚动. 移动友好的设计更好的SEO,并承诺增加观众, 如今,许多用户使用手机寻找新产品和服务. 此外,请记住:
- 移动优先的设计迫使网站设计师优先考虑信息.
- 动员网站是改善用户体验的最行之有效的方法之一.
- 移动市场总是有更多的流量. 最新的谷歌算法更新使得网站无法在移动设备上使用,从而影响了搜索排名.
- 专业的移动页面使得使用便携式设备搜索网络,向更广泛的潜在客户宣传商品或服务成为可能. 这样可以提高品牌知名度,增加销售机会.
- 近90%的用户通过移动设备上网或参与社交活动, 比如社交媒体. 手机网站可以确保潜在客户在通过社交媒体访问手机网站时不会被糟糕的布局分散注意力.
当涉及到Bootstrap着陆, 它们还有另一个重要的特点——移动优先设计. 这个宏伟的东西更好的现场经验,使一个有价值的附加到任何项目. 该功能从较小的版本开始构建站点. 你可以先为移动设备开发在线体验,然后再为桌面或其他设备设计, like a tablet, iPad, etc. 采用移动优先的设计, 你有一个小屏幕的网站非常快,可以得到第一个访问者,而全屏版本正在进行中. 这对任何在线活动来说都是一个很好的开始? 首先针对最小的屏幕进行设计,然后逐步扩大设计范围,使设计师能够专注于产品的核心功能.
在引导着陆模板中必须检查的功能
最新的单页模板具有响应性和像素完美的设计,适合任何设备或屏幕. 它们含有元素, Visual Composer, 或Navi Builder更改预先打包的元素和创建新的布局没有任何障碍. 在最近的拖拽下,一切都很简单 & drop technology. 您只需要在编辑器中打开所需的页面,选择您喜欢的设计元素,然后拖动 & 将其放入字段中,并调整组件的设置.
它很容易替换,复制,并自定义视觉与Bootstrap登陆页面模板. 人们可能会检查需求并下载附加功能, 但我们建议您避免使用第三方工具. 除了拖拽,基本的是什么 & drop technology? 你的登陆模板应该有:
- 容易定制;
- 快速安装;
- 主要插件的兼容性检查;
- 简洁和描述性的代码;
- 易于观看字体;
- 面向用户的导航;
- 引导功能;
- 文字-动作政策;
- 可分类的画廊;
- 社交媒体整合;
- 通讯及其他联络表格等.
使用单页模板创建潜在客户网站的重要规则
引导登陆页模板&A
我的登陆单页网站需要Bootstrap功能吗?
成为开发网站和应用程序最流行的框架, Bootstrap提供了强大的功能. 与其他配套服务相比, Bootstrap提供了非常创建者友好的内容创建. Bootstrap登陆页面模板对于使用CSS实时设置和扩展项目的开发人员和设计师来说是完美的, HTML5, and JavaScript. 然而,如果你打算进行着陆,Bootstrap5是你需要寻找的东西. 该功能保证了快速和交互式编辑,并为网站提供了移动优先的设计, 这个项目受欢迎的关键因素是什么. 以下是寻找bootstrap驱动模板的几个原因:
- 它允许使用现成的内容块快速创建内容.
- 提供响应性、移动就绪性和跨浏览器兼容性.
- 该功能允许在页面设计中添加各种视觉组件,并创建与目标受众产生共鸣的视觉吸引人的着陆.
- Bootstrap有一个移动优先的方法,对电子商务和个人网站开发很有用.
- 它具有可定制的页面元素,并允许初学者进行低代码更改.
谁以及为什么需要购买单页HTML模板?
即使你已经有了一个多页面的网站, 创建一个单页的项目对任何企业来说都是一个明智的决定. 登陆对内容和电子邮件营销很有好处. 他们为你的业务带来更多的人,产生线索,并帮助你运行广告. Basically, 单页HTML模板允许构建简单但功能丰富的网站,为特定的活动定制,并引导访问者进行单一的行动呼吁. 在预先设计的引导登陆页面模板的帮助下, 可以获取潜在客户的信息(联系人), names, etc.)以换取对游客有价值的东西. 它通常是免费产品、试用、演示等.
如何使用Bootstrap登录页面模板创建单页登录页面?
现代技术提供了简单和快速的网站创建, 单页登陆也不例外. 您可以从Templateog体育首页的画廊中选择众多预制产品,并选择具有多用途或利基设计的模板. 例如,购买你的选择或尝试一个免费的项目. 无论你选择什么, 我们的Bootstrap登陆页面模板包含了所有重要的基础知识,为强大的LP创建. 确保你使用社会链接和号召行动来获得更多干净的流量. 用单页HTML模板创建页面是不全面的. 它们提供开箱即用的功能,并提供直观的拖动 & Drop编辑与众多可定制的选项和设计元素. 下载模板,打开其构建器,并开始用自定义内容填充页面. 不要忘记选择一个相关的域名来介绍你的业务,并在网站上添加一个自定义的标志.
一个网站应该有多少次登陆,如何使用网站单页模板?
世界各地的营销人员在管理独特的登陆页面上花费了大量的资金,以增加销售额和客户群. 专家研究表明,有10到15次登陆的商业项目将增加55%的转化率, 哪个结果令人印象深刻. 同样的统计数据显示,拥有40个单页网站的网站承诺增加500%的转化率. 大公司和大公司通常使用全球听觉的多重着陆. 为了商业繁荣,一个人可以建立多少个LP网站是没有限制的. 当一个创业公司的老板可以用一个产品得到所有需要的东西时,用Bootstrap的着陆页模板运行几个项目对一个年轻的公司来说就足够了. 您还可以使用一个项目来运行多个单页站点. 只需选择最多可使用5个网站的商业许可证和允许使用相同模板运行多达50个在线项目的商业许可证. 如果选择得当,a 专业风格的单页模板 提供多种设计解决方案. 没有人会知道你通过一个产品获得了所有的网站, 而且你可以省很多钱. 对于品牌和公司,或者通过定制登陆游戏赚钱的开发者和设计师来说,这都是一个不错的选择.
